Verlet Cloth Physics Simulation
Tech Stack: JavaScript, Vite
Source: github.com/colinbarry/verlet-cloth
Live Demo: https://verlet-cloth.vercel.app
This project was an experiment inspired by reading Sarah Drasner's
"Animating SVGs". I wanted to see how efficiently modern browsers and
frameworks could generate SVGs, ideally at a solid 60 frames per second,
to model an underlying physics simulation.
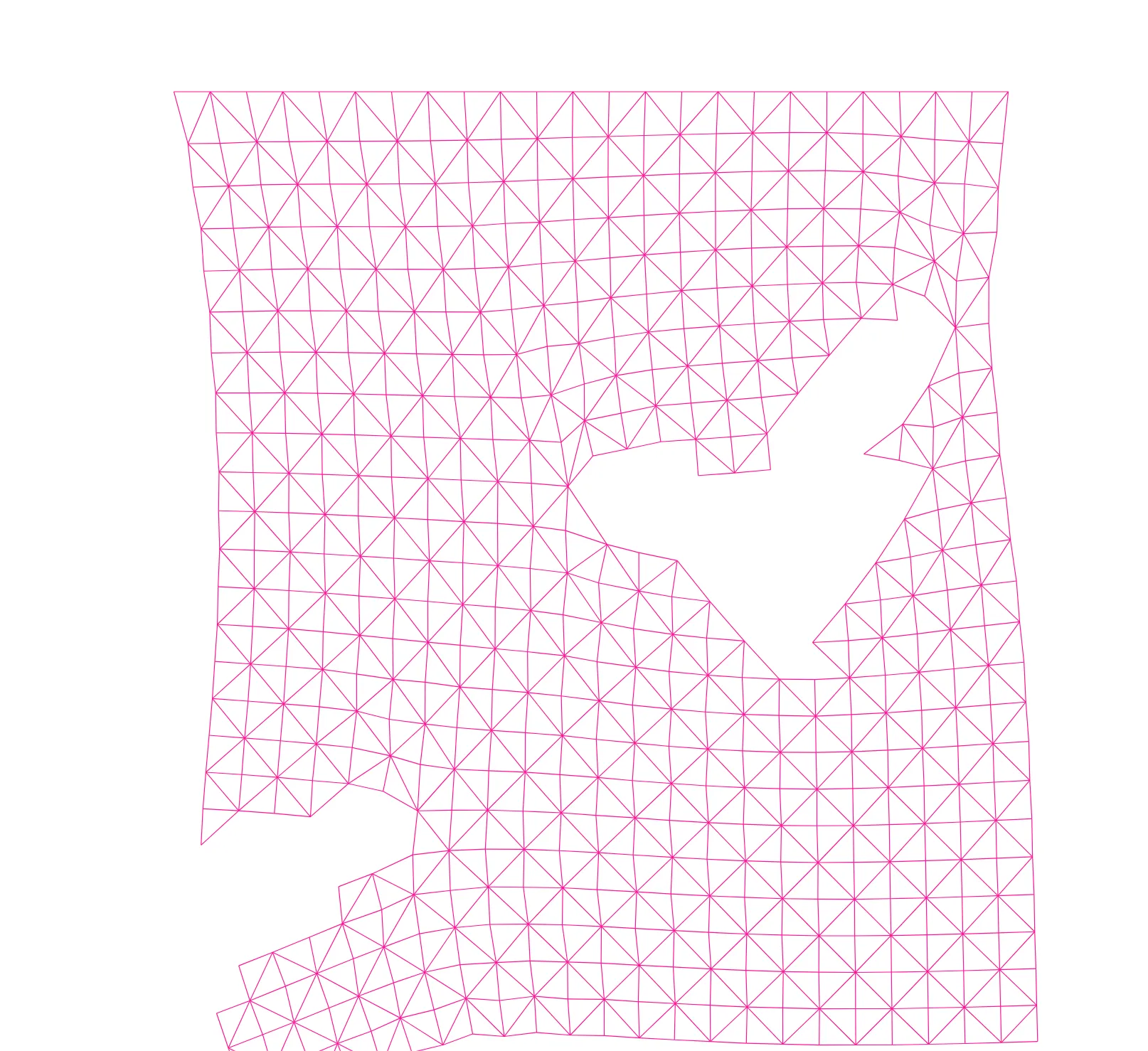
It models a cloth under the effects of gravity. Clicking and dragging the
mouse will tear the cloth.
The simple simulation uses Verlet integration to simulate Newton's kinematic
equations, a more numerically stable approach than (for example) Euler integration.
The rendering engine was written four times: first with Vue, and then with
React, and then with Svelte. None of these gave the performance I'd hoped for,
so I rewrote one last time using vanilla JavaScript: a solution which was by
far the most performant. The lesson learnt here is that reactive frameworks
aren't a good fit for these types of interactive data visualisations.